A common mistake that’s made when designing a brand new website is that it’s often forgotten about....
The great thing about Growth-Driven Design is that your website is never finished. That means your website is never old and you can continue adding new features time and time again to maintain that competitive edge. It’s no good just randomly throwing features in, though. Instead, the GDD process lets you adopt the Website Performance Roadmap to follow so you’re always making those impactful changes.
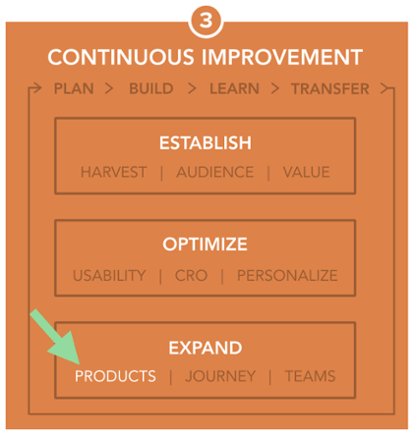
Within that framework, there are three themes to dive into - establish, optimise and expand. Continue reading to find out exactly happens in the expand theme and gain some useful knowledge that you can implement on your own website project.

This blog post is part of a three-post series. If you want to know more about the establish theme of the Website Performance Roadmap in the GDD process then click here. Alternatively, click here to get more information on the optimise theme.
A Quick Explanation on Why Themes are Used in the Website Performance Roadmap
The Website Performance Roadmap is a framework used to build a peak performing website. You’ll need to use it to provide a focus, set expectations and then measure progress to goals. In this framework, your focus is going to be on themes, focus areas and tactics. Each element is nested under the previous one to create some sort of a decision tree.
By doing this and focusing on all of the different focus areas in each theme, you’re optimising each stage of the GDD Website Performance Roadmap hierarchy. In turn, you’re effectively optimising your website and setting it up for much better success as you use this framework to measure progress.
Remember, this is the framework you use once you’ve made your launch pad website live and is used in the continuous improvement phase of the GDD process.
What is the Expand Theme?
The expand theme is all about thinking of the bigger picture and finding creative ways to expand your website’s impact on users and your whole business.
What Happens in the Expand Theme?
Out of all three of the themes mentioned in this section, it’s the expand theme which tends to get visited more often. This is because your website becomes more mature over time and will continually need to be changed. If you’re a company that wants to move fast and you have the resources to do so, you can even have a dedicated team that focuses entirely on the expand theme.
Obviously, this all depends on the business and the resources you have available.
In this theme, your team will be focusing on releasing products that will be of great value to your users, finding newer ways to add greater value as well as methods to achieve your department goals via the website. That’s why the three focus areas in this theme are products, journey and teams.
The Goal of the Products Focus Area
At this stage, your team’s focus should shift towards launching other digital web products through your website. The goal here is to launch something that is so valuable that your users are willing to pay money for them - but you’re giving them full access for free.
The digital product can be pretty much anything of serious value. Think along the lines of online education and training programmes, directories, listings, assessments, grading tools and more.

The Focus Metric
The focus metric here varies depending on the goal of the digital product that’s going to be released. However, a good metric to focus on is netting new marketing qualified leads that are generated through the digital product that’s going to be released on your website. That’s why offering the product for free can contribute towards the goal, as opposed to charging users to access the product.
The focus here also needs to be on the way a product is created. The same GDD process needs to be applied here where your team needs to work on a strategy, launch pad and continuous improvement for the product.
A digital offering can be built quickly and kept small. Once it’s launched, it can be built up over time using data and that process is continued in the continuous improvement stage.
Products Focus Area: Tactic Examples
Tactic Example One: Return to the original strategy documents you and your team created. Use them as a guide for which digital product to build - so it’s important documents like the journey map, jobs to be done, personas and more are looked at.
From here, begin to identify areas on the journey map where users are running into challenges and frustrations. When you know that, create a strategy process focused on the specific point in the journey and which digital product can help users
Tactic Example Two: Audit existing content to find high-performing pieces that your team believes could act as possible topics to build a digital web product around.
Reverse engineer that content to identify the challenges the users are trying to solve. Then create that product which will go above and beyond solving their problem.
By doing this, your team is also creating useful assets. These resources and tools can help to produce leads via your website.
The Goal of the Journey Focus Area
The goal of the journey focus area is for your team to find newer and more creative ways to use your website to drive user value and business goals in new stages along the journey.
Usually, the focus can be on bringing new customers in. Although that’s a goal, it’s important that your team is also working on optimising the website to help users throughout the entire journey. So, it’s important to expand the impact your website has on newer areas of their journey.
The Focus Metric
The focus metric at this stage of the theme all depends on which stage of the customer journey you and your team plan on focusing on as it’ll feature different elements each time. Your team will need to identify the key metric that needs to be influenced by using the website during a specific journey step and this becomes the focus metric.
Journey Focus Area: Tactic Examples
Tactic Example One: Build a new section into your website that is exclusive to your new customers and have your team turn this into a creative way to engage customers. This helps to build trust and it can also result in them seeing value from your products and services.
Throw in some personalisation for the new customers to improve the experience and you’re on to a winner.
Tactic Example Two: Your team can also choose to build a customer-only section on your website. This area can potentially become a centralised hub for customers to connect and engage with other customers and include things like training, live chats, customer-only blogs and more.
Even talking to customers beforehand and asking what they would like to see implemented can be a big help.
Tactic Example Three: If you want to go the extra mile, then another tactic to consider could be to build and develop an advocate programme using your website. This can include aspects such as an advocate forum, leaderboard and anything else that can turn customers into promoters.
By doing this, you will also find a creative way to get these users and customers to tell other people about your website - another important factor when it comes to fine-tuning your website.
Evidently, these are only a couple of ways in which your team can use the website across the whole customer journey. During your strategy sessions, there’s a very good chance that you’ll come up with unique tactics that are better tailored to your specific business.
The Goal of the Teams Focus Area
The final focus area under the expand theme is journey. The goal here is for your team to find creative ways to use the website to help the other teams throughout your company and achieve their specific goals.
This is extra beneficial once your website matures and begins to grow as you’re able to focus on the wider business. There are always going to be ways in which your design and development team can build and add on to the website that can help every department grow and scale.
The Focus Metric
As you can imagine the focus metric here depends on the specific department you’re working with. That means you and your team needs to work with every department to determine the one metric that matters the most to them. However, it’s also important to understand how to achieve their goals so that it’s easier to build and optimise.
Some example metrics could include an increase in close rate percentage for the sales team, while the customer support team’s focus metric might be to decrease the number of support tickets per month.
The focus metric you choose will all vary from the example provided above, but it’s still crucial here. The expand stage is about finding creative ways to grow and that includes optimising your website for those working in your business.
Teams Focus Area: Tactic Examples
Tactic Example One - Sales Team Focus: If you’re working with the sales team, for example, your team can work with them to develop recommendation tools that can be used during the sales process for qualified prospects.
This enables the team to increase close rates.
Tactic Example Two - Customer Service Team Focus: You might then decide to have your design and development team work with the customer service team. Here, you can launch a help section on the website.
This can include things like documents, other resources and a live chat feature to help solve problems much quicker.
Tactic Example Three - HR Team Focus: Your team’s next step might be to venture over to the HR guys and come up with features to build a brilliant careers section and show off the company culture to increase application rates and remain attractive to potential candidates.
Again, all of the above are rough examples as it depends on the departments your business has. You might decide to make important blog page improvements and get input from the content team or even put an importance on social media by working with the social team. Whatever you think will help all of the departments reach their goals, think of ways in which the website your team has created can assist everyone.
The whole point of the expand theme during the continuous improvement stage of the GDD process is to build new items - that have a lot of value and not just for the sake of building - and using the website as a tool for company growth. That’s why it’s important to continue revisiting this team as your website becomes more mature.
See What Else is Involved in the Growth-Driven Design Process
Establish, optimise and expand. There’s a great deal to understand in all three of themes - but that’s not the end of the Growth-Driven Design process. Rather than heading over to your boss and asking for a big pot of money at once, see how the cost-effective GDD method can help with your marketing efforts instead. As you can tell, though, there’s plenty to get through.
To make it easier to understand and have everything you need in one place, we’ve created a handy and in-depth guide. You’ll receive a much better understanding of GDD, information on all three themes, how GDD works, what you need to get started and a whole lot more. Just click on the link below to download your free copy to see how you can create your own successful website using the GDD process.



