By 2020, over 80% of businesses are expected to have implemented some sort of chatbot automation....
For any chatbot to be a success, it needs to aid the overall user experience. If it’s helpful, easy-to-navigate and your users get value from it, then great, you’re on the right track. I know what you’re thinking, though. You want your chatbot user interface (UI) to look so impressive you can’t help but admire your handiwork.
Reminder: What is a chatbot?
To a developer, a chatbot is a mixture of a bunch of technical jargon you and I will nod our heads in complete ignorance at. To most people, chatbots are communication tools that emulate conversation through an interface of pre-written responses. Answers are given based on the customer’s previous message or query, analysing for phrases and keywords related to issues and solutions common to the industry.
But the thing that can set a chatbot apart, making it incredibly user-friendly and memorable, is the user interface. Whether you’re suffering from designer’s block, you can’t finalise a UI design or you want to see some amazing examples, here are some beautiful designs that will inspire you.
- Immersive video experiences
- Chatlio’s simple design and bold colours
- Animated chat from Jakub Antilak
- Less is more: HubSpot’s very own HubBot
- Customisable chat: Direct Message by Hummingbirdsday
- A multitasking messenger user interface
- Replika: The human-sounding chatbot
- The chatbot for a smart home
- Milo, the amusing chatbot for building websites
- Erica, the data-visualising chatbot
- The next level for appointment booking
- A very welcoming welcome screen
1. Immersive video experiences
To captivate users with strong colours and exciting video use, designer Dmitry Seryukov of Red Mad Robot found a unique way to add and expand a video. He also incorporated a trendy colour scheme in this chatbot example.
The creative aspect here sees a unique way to expand a shared video. This is done by extending the video gradually from the mobile device’s corner to the full screen, instantly grabbing the user's attention. What’s even better is he hasn’t gone overboard with the colour scheme.
 Credit: Dribbble
Credit: Dribbble
You can never go wrong with classic black and white. This is something users are likely to feel comfortable with as it offers a peaceful and serene finish. One lesson to take away from this example is to keep your colours on brand and pick the perfect scheme for your designs.
Couple this with beautiful animations and transitions and you’re onto a winner.
2. Chatlio’s simple design and bold colours
With a comfortable colour scheme and conversation bubbles, the Balkan Brothers took on this chatbot UI project and smashed it out of the park. They implemented a uniform theme colour and rounded the corners of the conversation bubbles to create a fresh, sleek look.
You’ll notice just how simple it is. They haven’t gone too crazy with the design, plus it’s nice to look at and feels inviting. Sometimes, simple is better as these layouts are good for users who want an easier and more pleasant experience.
-1.gif?width=600&name=ezgif_com-optimize%20(1)-1.gif) Credit: Dribbble
Credit: Dribbble
Make sure to look at the finer details too. Look at the example above and notice the super-subtle animation on the thumbs-up and thumbs-down, which will undoubtedly increase feedback numbers.
Another thing they’ve nailed is the choice of a clean and clear font. With all that’s going on, keep the readability as clear as you can.
3. Animated chat from Jakub Antilak
Jakub Antalik’s Chat Animation UI is a perfect example of showing how aesthetically pleasing chatbots can be. Although you might not be an animation whizz right now, it’s good to know what you can achieve down the line.
In this example, the most distinctive feature is the special fluid effect when the messages are sent.
-1.gif?width=600&name=ezgif_com-optimize%20(2)-1.gif) Credit: Dribbble
Credit: Dribbble
The messages don’t randomly pop up in the conversation. It’s a bubble-effect that detaches itself from where the messages are typed before floating away into the conversation. This is a great animation because you can’t help but look at the message as it floats away.
While it’s a tiny inclusion, it’s a lot better than some of the tedious and static options out there. This is still engaging enough to make you want to send multiple messages to see the animation’s fluidity.
It’s a simple effect, yet unique. Small details like these can make all the difference when separating a pretty good chatbot UI from a memorable one.
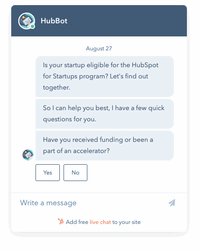
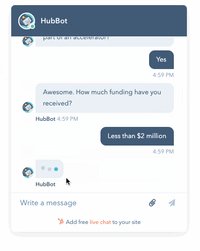
4. Less is more: HubSpot’s very own HubBot
This chatbot by HubSpot has more to offer users than just a clever name.
 Credit: HubSpot
Credit: HubSpot
Another example that shows simplicity is often the best route is HubSpot’s chatbot - HubBot. This chatbot books meetings, links to self-service support articles and integrates with a ticketing system. It’s the perfect tool for marketers, connecting with HubSpot’s marketing, sales and service hubs.
It features two different colour tones - one for the user and one for the bot. This makes it super clear as to who is who so it’s easy to follow.
Combine this with a clear, easy-to-read font, plenty of consistent white space throughout the chat and the unique conversational tone used to create a winning combo. This will give you the perfect example to use as inspiration for your own chatbot. No clutter whatsoever.
5. Customisable chat: Direct Message by Hummingbirdsday
The Direct Message UI by designer Hummingbirdsday might look simple (which is great) but it does feature a very personal and interesting graffiti board. That’s not something you see in many chatbots.
The customisation aspect is a valuable feature, where users can change the colour of the text within the messages they send.
-1.gif?width=600&name=ezgif_com-optimize%20(4)-1.gif) Credit: Dribbble
Credit: Dribbble
The interesting and intuitive graffiti board is a beneficial addition here. What’s unique about this example is the feature is uncommon. If anything, it’ll encourage the users to test it out and play with its functionality.
This is an excellent way of boosting engagement and is likely to lead to more customers in the end.
6. A multitasking messenger user interface
Probably one of the most beautiful examples on this list, Cuberto’s Multitasking Messenger UI not only demands attention but also keeps it. It’s super-engaging because of the interesting animated background photos.
This includes interesting dynamic effects like video background and animated transitions, making it a lot more attractive.
-1.gif?width=600&name=ezgif_com-optimize%20(5)-1.gif) Credit: Dribbble
Credit: Dribbble
Even when the animated backgrounds aren’t in action, users are treated to a spotless and tidy interface with sleek typography to make it even easier to read.
7. Replika: The human-sounding chatbot
One obvious thing about chatbots is they’re not always conversational, offering set responses that have been pre-written. This isn’t a drawback, as creating a human-sounding chatbot takes time and effort and isn’t always necessary. However, when it’s done, it’s something special. And this is where Replika shines.
Replika is a contextual chatbot that learns from each conversation it has, even going to that uncanny point of mimicking the user’s speech. It was created to build and develop digital companions for people, as Replika is a chatbot you can just talk to and, effectively, bond with.
Replika’s ability to hold a conversation is the key driver of this impressive UI - it’s the content, not the design, that sets it apart from other chatbots.
This is one thing to remember when developing a chatbot: It’s not necessarily just about how it looks but also what it says and how it says it. Replika’s personalisation helps to create a chatbot you want to return to, time and time again.
8. The chatbot for a smart home
Valentin Salmon’s advanced bot is something to behold. Away from the fact that it provides timely and relevant responses, this personal assistant-style chatbot is one of the tidiest UI examples you’ll encounter.
-1.gif?width=600&name=ezgif_com-optimize%20(6)-1.gif) Credit: Dribbble
Credit: Dribbble
What’s not to love? The animations are subtle yet engaging, the colours are simple yet clear and the font is basic but perfect for easy reading.
9. Milo, the amusing chatbot for building websites
Milo is another example of where written content has been the focus in the design and development stage. The conversation is fairly limited, but Milo’s responses are amusing and make marketing and website redesign seem a lot less serious than they usually are. The script is light and entertaining, making you actively want to pursue talking to it.
GIFs and images are used to create a pretty realistic tone for Milo, adding the kind of humour only humans understand.
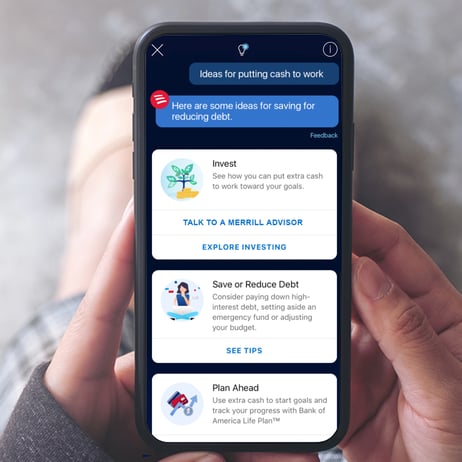
10. Erica, the data-visualising chatbot
Banking isn’t the most entertaining task in the world, but Erica, the chatbot used by the Bank of America, works to correct that.
First of all, users can make text or voice commands to check on things related to their bank account, which is pretty handy. However, Erica’s most useful feature is its ability to present graphs and images to communicate information about your finances.

Credit: Bank of America
This means you can see just how much you’ve spent on coffee and snacks every month.
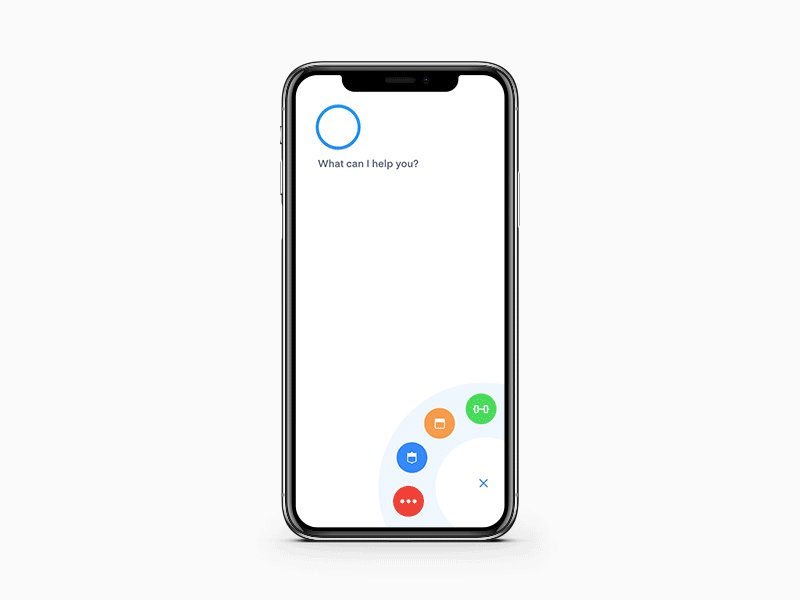
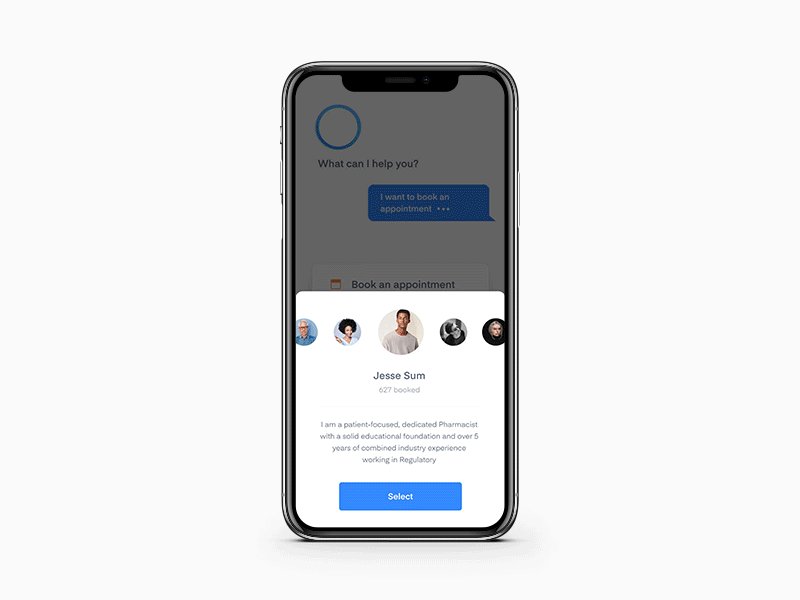
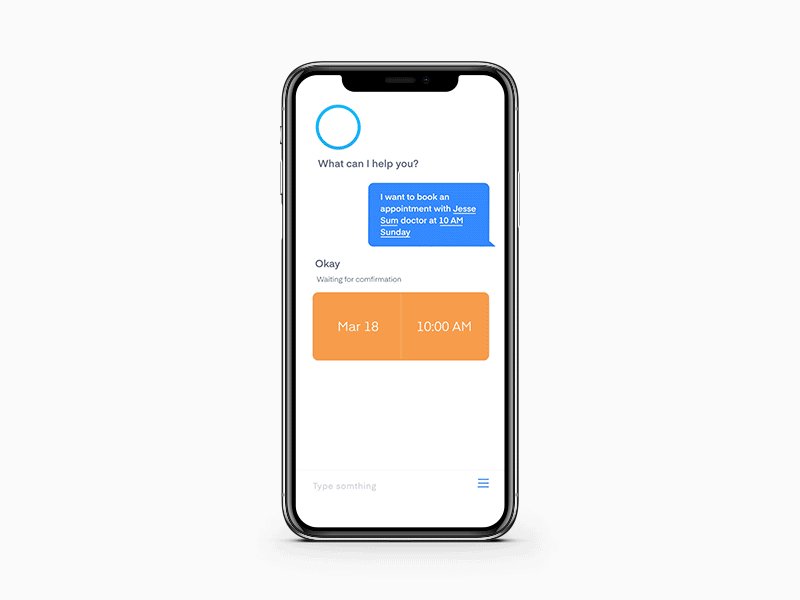
11. The next level for appointment booking
The beauty of this example, designed by Sơn Min, is in its simplicity and functionality. Although other designs in this list may be more engaging, usability is key for chatbots.

Credit: Dribble
This appointment booking example is clean and uncluttered, allowing the main purpose of the bot and how this purpose is cleverly executed to truly shine. The visual icons that pop up from the side allow users to quickly let the bot know how it can assist, with automated options to complete the message with a few swipes and clicks.
This saves users time and effort in having to type out their own, full message.
12. A very welcoming welcome screen
This example from Vlad Tyzum is a good way of showing how you can use the interface to capture user attention before the conversation even begins. What’s instantly recognisable here are the charming and animated expressions before the chat can start.
-1.gif?width=600&name=ezgif_com-optimize%20(7)-1.gif)
The UI of this chatbot is so special it creates an emotional connection with users right from the start. It screams positivity, which can improve a user’s experience before the conversation even begins.
These are just some examples out there. But if you remember only one thing after leaving here, it should be the simplicity factor. Sure, animations and various colours are pretty cool (and I’m a sucker for a good animation), but none of them go overboard.
Keep it simple so users stay engaged without losing focus from all of your good work.
Although, there’s a little more to think about when getting on board with conversational marketing - the UI is just one small aspect. To help with that, we’ve created a playbook to make your journey to chatbot implementation one big success.
Using HubSpot Conversations to launch your first conversational strategy
In inbound marketing, conversations are essential. They help your marketing efforts become more personable, more helpful and more human. However, they require the right preparation to get right.
You’re in luck. With our guide, you’ll get the insights and know-how you need to make your marketing strategies conversational by using chatbots to better connect with prospects and customers.
Our guide will help you:
- Understand conversational marketing
- Learn what makes good conversation design
- Discover the context behind chatbots and live chat
- Build effective chatbot strategies
To get access, click the button below now.